Getting started with Tailwind CSS in Next.js
Tailwind CSS is an awesome CSS framework. It gives us enough styling options without being too opinionated. Lately I’ve being using it along with Next.js. In this post I’ll show how to setup a Next.js project with Tailwind CSS.
Setting up the Next.js project
Start with initializing a project.
yarn init --yesThen install the React and Next.js dependencies.
yarn add react react-dom nextNext add the following scripts in package.json.
{
"scripts": {
"dev": "next",
"build": "next build",
"start": "next start"
}
}After that let’s create a layout component to wrap all our components in all the pages. Create the src folder. In it create another folder called components and in it create Layout.js.
const Layout = ({ children }) => {
return (
<div>
<main>{children}</main>
</div>
);
};
export default Layout;Next let’s create the index page in out application. In the project root create the pages folder and in it create index.js.
import Layout from "../src/components/Layout";
const Index = () => {
return (
<Layout>
<h1>Next.js Tailwind CSS starter</h1>
</Layout>
);
};
export default Index;To start the development server just run the dev script.
yarn devWhen you http://localhost:3000/ in your browser you see the following.

Adding Tailwind CSS
First install Tailwind CSS as a dev dependency.
yarn add tailwindcss postcss autoprefixer -DNext we need to create the Tailwind the config file. We can create a minimal config file with the following command.
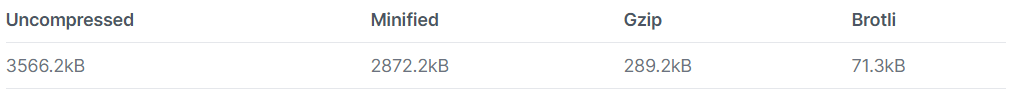
npx tailwindcss init -pSince Tailwind CSS has thousands of CSS classes the CSS file will end up very big.

Since we will will rarely use the all classes, we should specify which classes to include the final CSS file. Fortunately Tailwind CSS has a built in tool which can be used to remove all unused classes.
In the tailwind.config.js add all the React component files in the content property. In our case we will add all files in the pages (and/or the app) and components folders.
module.exports = {
content: [
"./pages/**/*.{js,ts,jsx,tsx,scss}",
"./app/**/*.{js,ts,jsx,tsx,scss}",
"./components/**/*.{tsx,module.scss}",
],
darkMode: false,
theme: {
extend: {},
},
variants: {
extend: {},
},
plugins: [],
};Finally we need to import Tailwind CSS to our application. In Next.js we have to do it in the _app.js file.
Create the _app.js file in the pages folder and directly import the CSS file.
import "tailwindcss/tailwind.css";
const MyApp = ({ Component, pageProps }) => {
return <Component {...pageProps} />;
};
export default MyApp;Conclusion
That’s all you need to do to start using Tailwind CSS in your Next.js project. You can style your components by adding the classes in the className prop.
For example, we can style the title in the index page like this.
import Layout from "../src/components/Layout";
const Index = () => {
return (
<Layout>
<h1 className="text-6xl font-semibold italic">
Next.js Tailwind CSS starter
</h1>
</Layout>
);
};
export default Index;
We can center all the content by adding some classes to the Layout component.
const Layout = ({ children }) => {
return (
<div>
<main className="container mx-auto">{children}</main>
</div>
);
};
export default Layout;